To change the font of your pdf do the following:
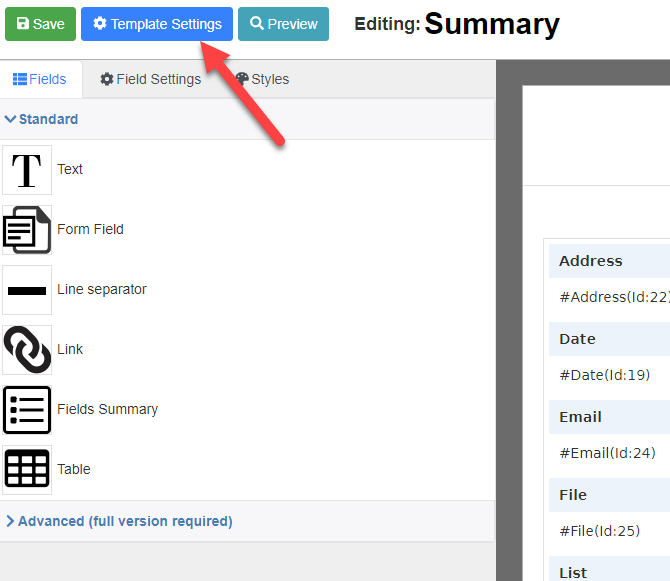
1.- Go to template settings

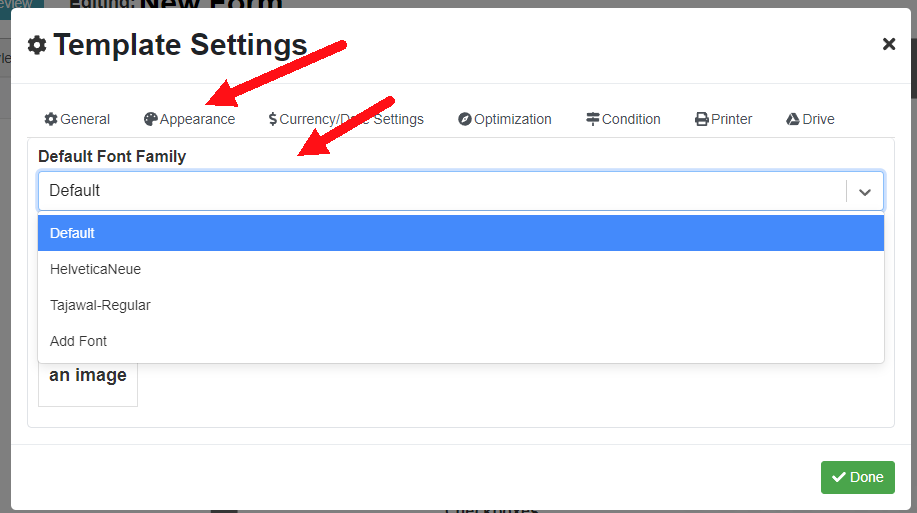
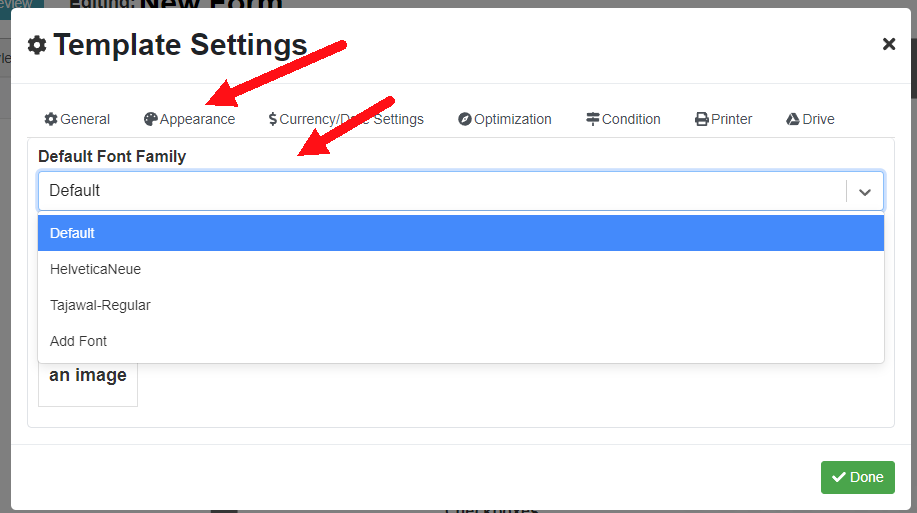
2.- Go to ‘Appearance’ and expand the “Default Font” dropdown

3.- ...
Continue Reading →JUL
2024
Posted by:
To change the font of your pdf do the following:
1.- Go to template settings

2.- Go to ‘Appearance’ and expand the “Default Font” dropdown

3.- ...
Continue Reading →Posted by:
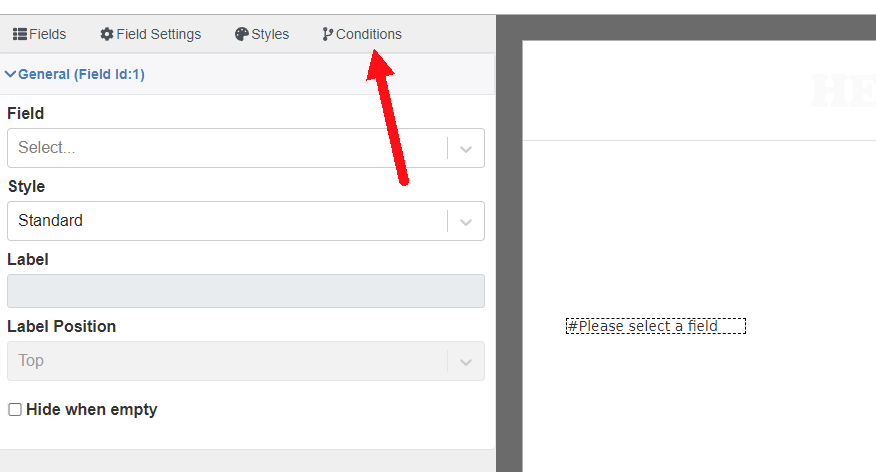
If you want to include an element to the pdf (Just like an image or QRCode) only when a condition is met you can use ‘Conditions’ for that. To use conditions do the following:
1.- Select the element that you want to show/hide and go to the ‘Conditions’ tab

2.- Click on ...
Continue Reading →Posted by:
If a pdf has too many images it might weight a lot, this is caused because generally (specially images created with a high resolution camera) could be significantly impacting in the size of the pdf.
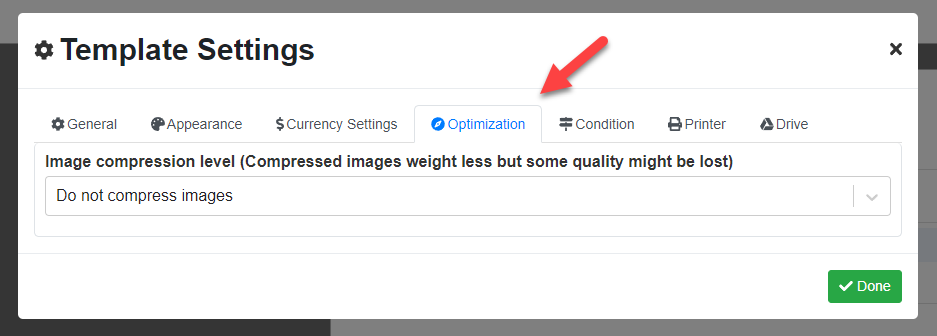
Fortunately there is an easy solution, you can configure the plugin to compress the images before adding them to the pdf. To do so please follow these steps:
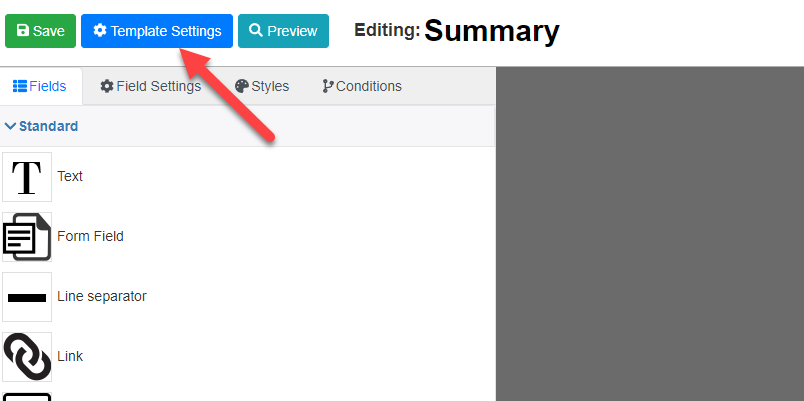
1.-Click in template settings

2.- Go to the Optimization tab

3.- Select an ...
Continue Reading →Posted by:
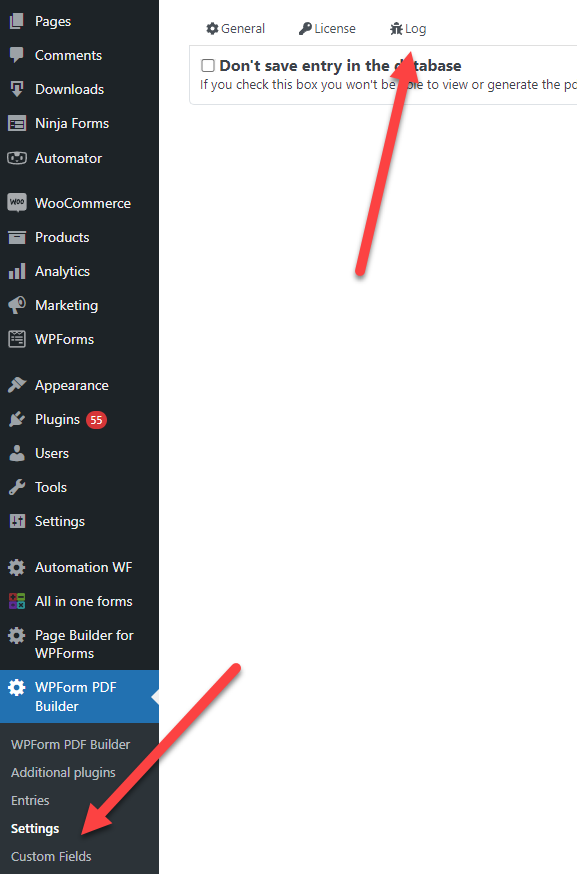
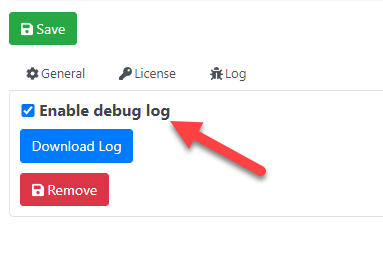
The plugin comes with a log that can help you detect problems, to activate and use it do the following:
1.-In the settings page, go to the “Log” tab

2.- Click in enable debug log

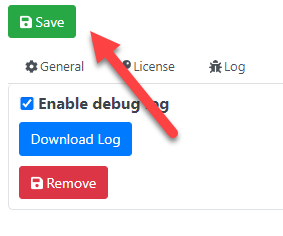
3.- Save the settings.

4.- Do the action that is having issues, for example, if you are having issues viewing a pdf try to view it again.
5.- After executing the action that is having issues click in ...
Continue Reading →Posted by:
To send the generated pdf to google drive follow these steps
The first step is getting your google drive configuration file, this is the most complex step but if you follow the step-by-step guide below you can get it without issues:
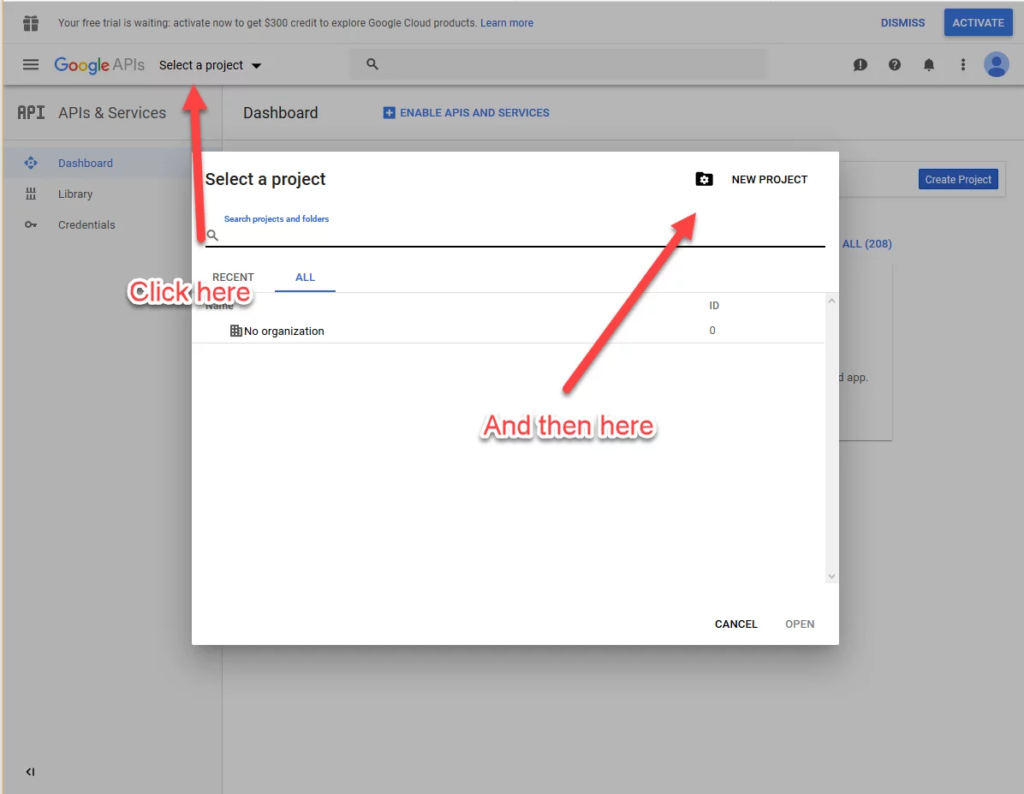
1.- Go to https://console.cloud.google.com/ (you will need a google account)
2.- Click on ‘Select a project and then on ‘New Project’

3.- Define a project name, it can be whatever you want. Then ...
Continue Reading →Posted by:
By default the pdfs designed for each form are automatically attached to all the emails that the form send but in the full version you can configure which emails should have which pdfs.
To configure which emails will have a pdf do the following:
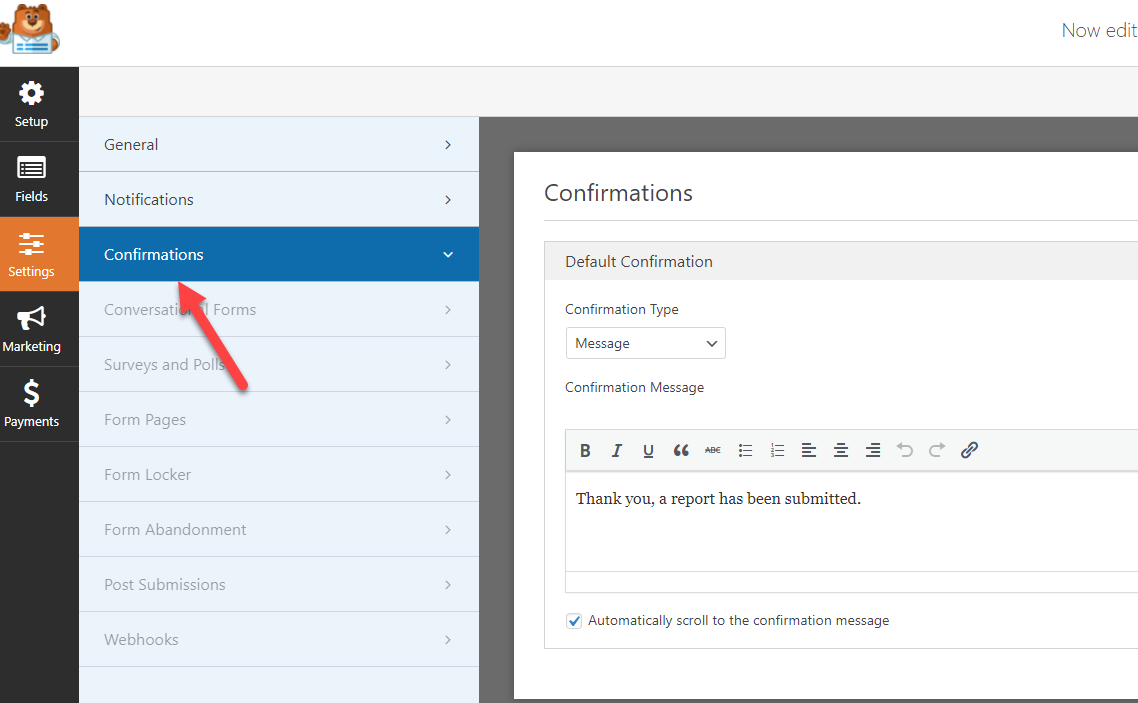
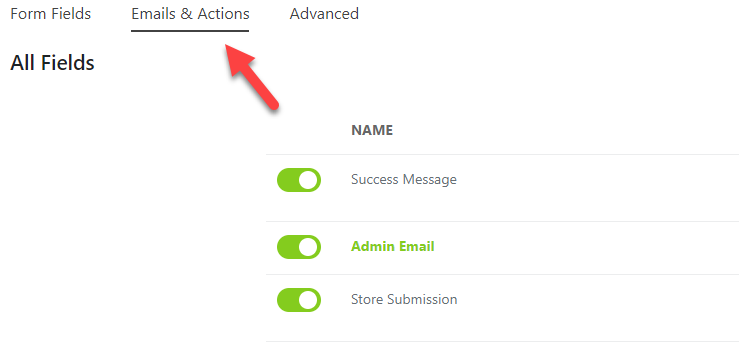
1.-Create an email in the form builder that you are using
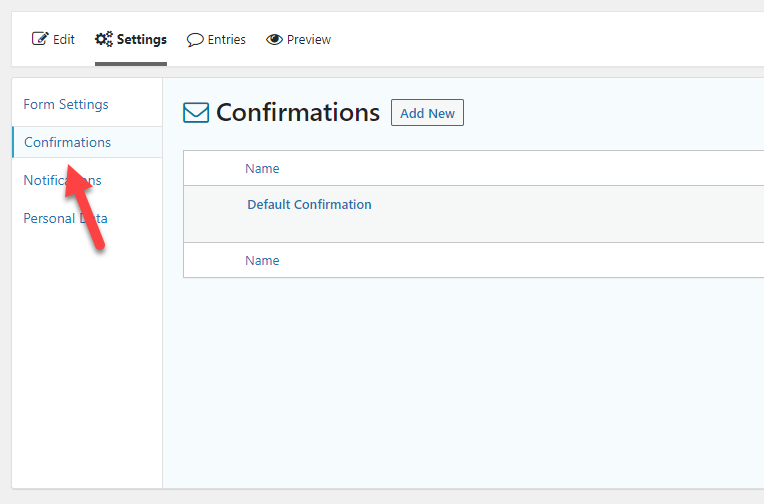
WPFormGravity FormsNinja Forms
Go to settings and click in confirmations



2.- Go to you pdf template and click ...
Continue Reading →Posted by:
To create a multiple page template please follow these steps:
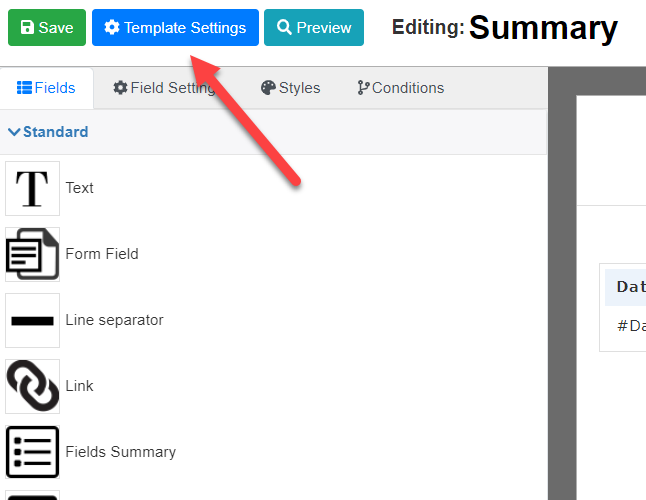
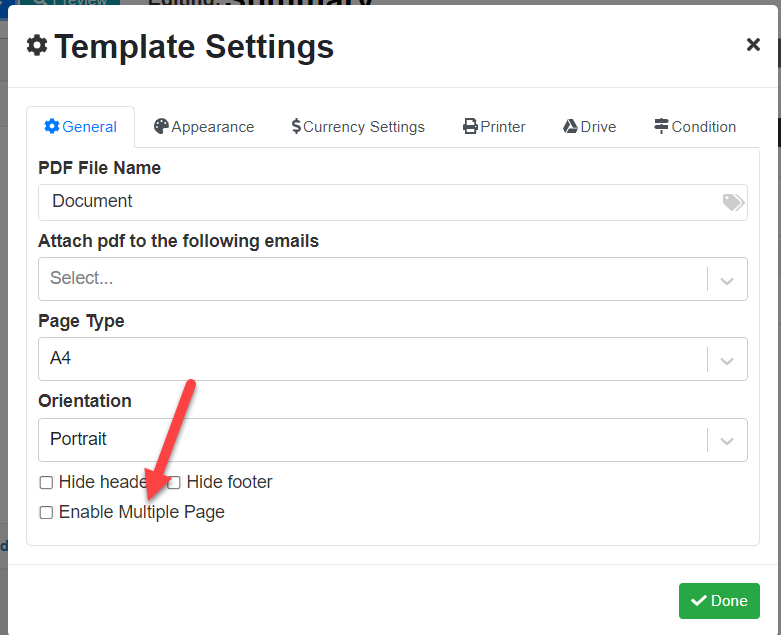
1.- Go to template settings

2.-Check the enable multiple page box

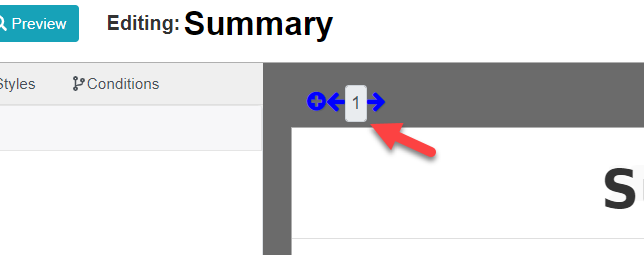
3.- After enabling multiple pages you can create and navigate trough your pages using the navigation bar

Posted by:
If you have many emails configured in your form you can select to which email each pdf template is going to be attached. To do so follow these steps:
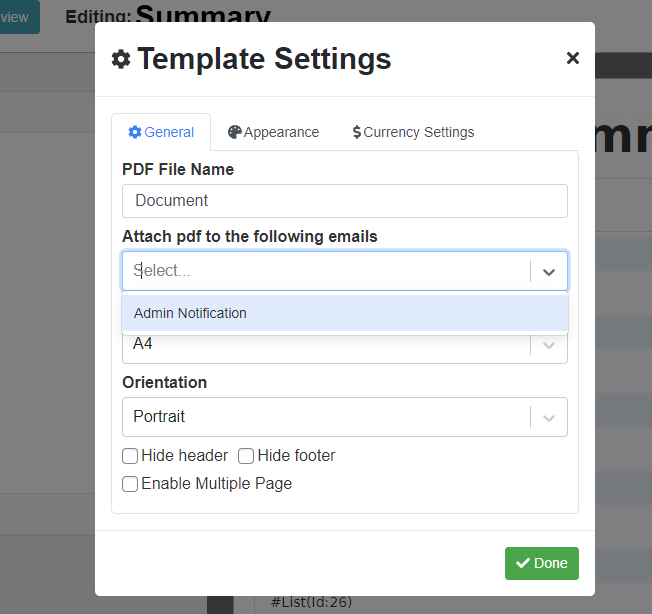
1.- Open the template settings

2.- In the field, “Attach pdf to the following emails”, select the emails where the pdf should be attached. If you leave this field empty the pdf will be attached to all emails.

And that’s it!
Continue Reading →Posted by:
Important: The download link shortcode is only available in the full version
To display a download link in a page you can use this shortcode
[bpdfbuilder_download_link]
Is support these parameters:
| Parameter Name | Description | Default Value |
| message | The link text | Click here to download |
| templateid | The id of the pdf template | The latest template that was submitted by the user |
| entryid | The id of the entry | The latest entry that was submitted by the user |
Example:
[bpdfbuilder_download_link message="Download" templateid="1" entryid="2"]
Posted by:
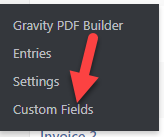
To display information created from another plugin you can use custom fields located in the main menu of the plugin (This feature is only available in the full version)

Then define a custom field name, in which form this custom field is going to be used and the code of your custom field

The actual code that you need depends on which kind of information you want to display but if you are not ...
Continue Reading →